Compare it with this one:
Preslav Rachev
Thursday, May 26, 2011
JavaScript Variable/Function Scope - a Mystery: Part2
All this time I've lived with the impression that "public" methods (declared in a prototype) cannot access "private" members of constructor functions. Turns out that this is possible, as long as the "private" member is declared without var standing in front.
Using Groovy Code in SoapUI Requests

SoapUI is simply amazing. It's really a pity that I found out about it so soon. I could have used in so many projects before. Just listing its incredible features is a topic for a new post ...
Anyway, this particular post will deal with one specific feature of SoapUI, namely, the enhancement of the request being sent to the server. I was very fascinated to find out that SoapUI can manage the entire request/response cycle even when it comes to AMF. That was great ... for most cases. There were some exceptional use cases where I could not simply put data as a simple input parameter. One of those cases was when I wanted to use file upload on one of my projects.
The way I had implemented this file upload involved sending a byte array with the file's bitmap data from the client to the server. At the beginning I thought that it was not possible to send anything more complex than strings and numbers through SoapUI. The only other option was to test it through the application itself which involved a lot of complications.
Then, out of a sudden, I found out that arguments sent via a SoapUI request could be augmented, or event completely overriden by using short Groovy scripts directly within the request interface
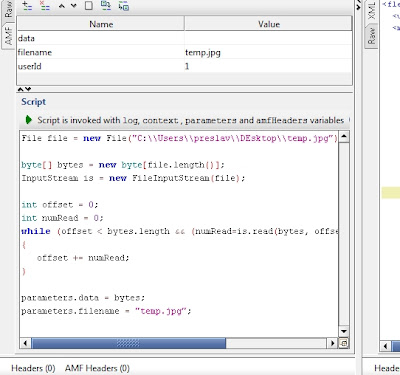
As you can see it on the shot, it is very easy to jump in, and "hack" the request, before it is sent to the server. You can even log whatever you need at runtime, (please don't try to log the contents of the bytes array, as I did, because you'll be prompted with an immensely huge and difficult to close popup window :)))
Thursday, February 10, 2011
Tip of the day: self-executing anonymous functions
As you start digging into some serious JavaScript source code like jQuery, for instance, or when you begin writing a complex JavaScript application or a framework, you will no doubt get to see the following piece of code quite often.
So what is it exactly? As the title suggests, it is called a self-executing anonymous function. What it does is call itself immediately when the script that contains it gets loaded. In other words, if you need something that should execute automatically when the page gets loaded, this is the way - just wrap the instructions in such a function, and you will be sure that they will get executed.
Another common use case for that pattern is protecting your scripts from being interfered by other JavaScript code. Also, one can never be sure that the code that he or she writes is always using the proper instances, or whether some other JavaScript code has not messed up with the global scope variables. JavaScript can be very permissible on many occasions, and even stuff like "undefined = true" gets allowed. You can estimate yourself its impact on your code, unless you have declared what "undefined" is at the very beginning.
John Resig's description of self-executing anonymous funcions
In such cases, a self-executing anonymous function, instantiated with the proper instances of "window", "document", and "undefined" can be very valuable, although they are not mandatory
Again, simply wrap your entire script in such a function, and you can be sure that no external code is messing around with it.
So what is it exactly? As the title suggests, it is called a self-executing anonymous function. What it does is call itself immediately when the script that contains it gets loaded. In other words, if you need something that should execute automatically when the page gets loaded, this is the way - just wrap the instructions in such a function, and you will be sure that they will get executed.
Another common use case for that pattern is protecting your scripts from being interfered by other JavaScript code. Also, one can never be sure that the code that he or she writes is always using the proper instances, or whether some other JavaScript code has not messed up with the global scope variables. JavaScript can be very permissible on many occasions, and even stuff like "undefined = true" gets allowed. You can estimate yourself its impact on your code, unless you have declared what "undefined" is at the very beginning.
John Resig's description of self-executing anonymous funcions
In such cases, a self-executing anonymous function, instantiated with the proper instances of "window", "document", and "undefined" can be very valuable, although they are not mandatory
Again, simply wrap your entire script in such a function, and you can be sure that no external code is messing around with it.
Wednesday, January 19, 2011
Advocating "object-oriented programming" is like advocating "pants-oriented clothing"; it elevates one architectural model to an overimportant position.– Steve Yegge
Monday, January 17, 2011
Unity3D Tip: Fixing Skybox Textures
I was recently working on creating a skybox for a demo level in Unity3D. I had all the textures (Front,Back,Left,Right,etc...) properly cut out and everything, but every single time I ran the level, the skybox looked patched, as if there was a seam between any two texture tiles. I think that it is a pretty common problem with newbies, and the solution is pretty simple. When all the textures that are going to be on the skybox are referenced in the project, one has to manually go through each one, and change its "wrap" property to "Clamp"
The general info on how to deal with skyboxes, can be found in the Unity3D FAQ, where I found the answer.
That's it. Pretty simple, yet bugging.
That's it. Pretty simple, yet bugging.
Thursday, July 15, 2010
Add Code Snippets with Github's Gist
I’ve been looking for a simple way to add formatted code snippets to my blog. I know that Wordpress has a few neat plugins that do the job, but because this is a Blogspot-based blog, I had to find an outside solution (or maybe there’s a way to it here, but I just don’t have the time and efforts to delve into that right now)
Well, I should say I found it. Plus, it’s not a miserable, banner-full service, but good old Github. Interestingly enought, the guys offer a nice way to make, share, fork, and embed code snippets in proper format, at the expense of adding a reference to a small js wherever the code should appear …. like that
Well, I should say I found it. Plus, it’s not a miserable, banner-full service, but good old Github. Interestingly enought, the guys offer a nice way to make, share, fork, and embed code snippets in proper format, at the expense of adding a reference to a small js wherever the code should appear …. like that
<script src="”https://gist.github.com/765326.js?file=Test.cs”">I think that the end result is good enough for sharing code snippets around.
Monday, May 17, 2010
There are a number of people, myself included, who have been observing for a while now that the current web stack feels like Flash did in 1996. Look at the canvas demos, for example. The canvas demos we’re seeing now are totally reminiscent of the Flash demos we used to see in the ‘96 era, where it was like: “Hey, look! I have three circles and you can grab one with a mouse and flick it. And then it bounces around the box and there’s physics and collision and animation and they’re blobby and woo hoo.– Eric Meyer
Subscribe to:
Comments (Atom)